[GitHub] Discussion 관리
1. Discussion?

팀 프로젝트에서 일어나는 모든 상황들에 대해 자유롭게 글을 올리고 논의할 수 있는 공간이다. 게시글에 댓글을 달 수 있어 각 파트간의 진행 상황 및 이슈를 쉽게 공유할 수 있다.
❓Discussion이 보이지 않을 때(repository)
⚙️ Settings > General > Features에 Discussions을 활성화
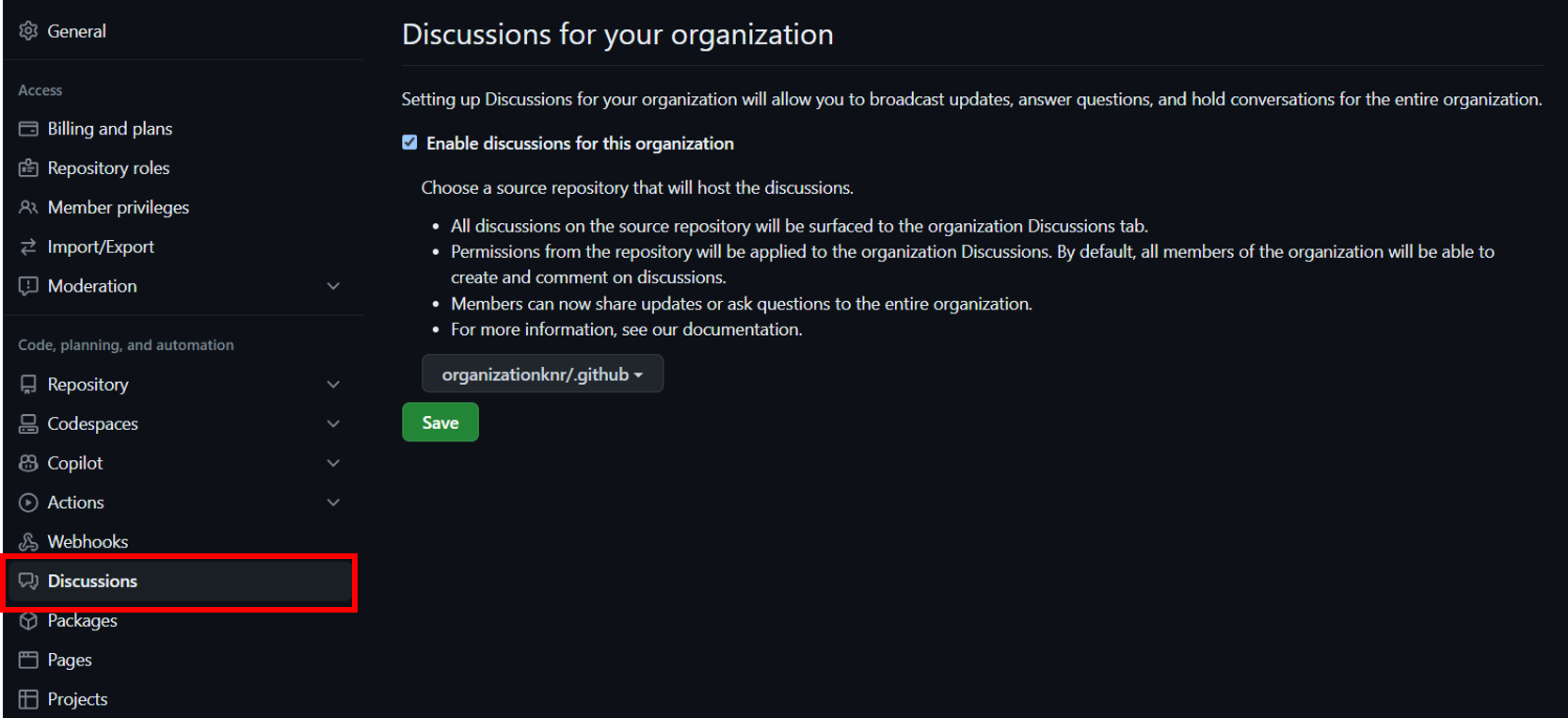
❓Discussion이 보이지 않을 때(organization)
⚙️ Settings > Discussions(왼쪽 탭) > Enable discussions for this organization 활성화 > repository 선택

2. Custom 하기
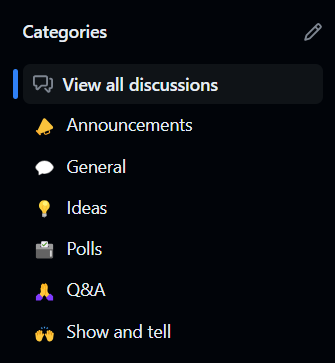
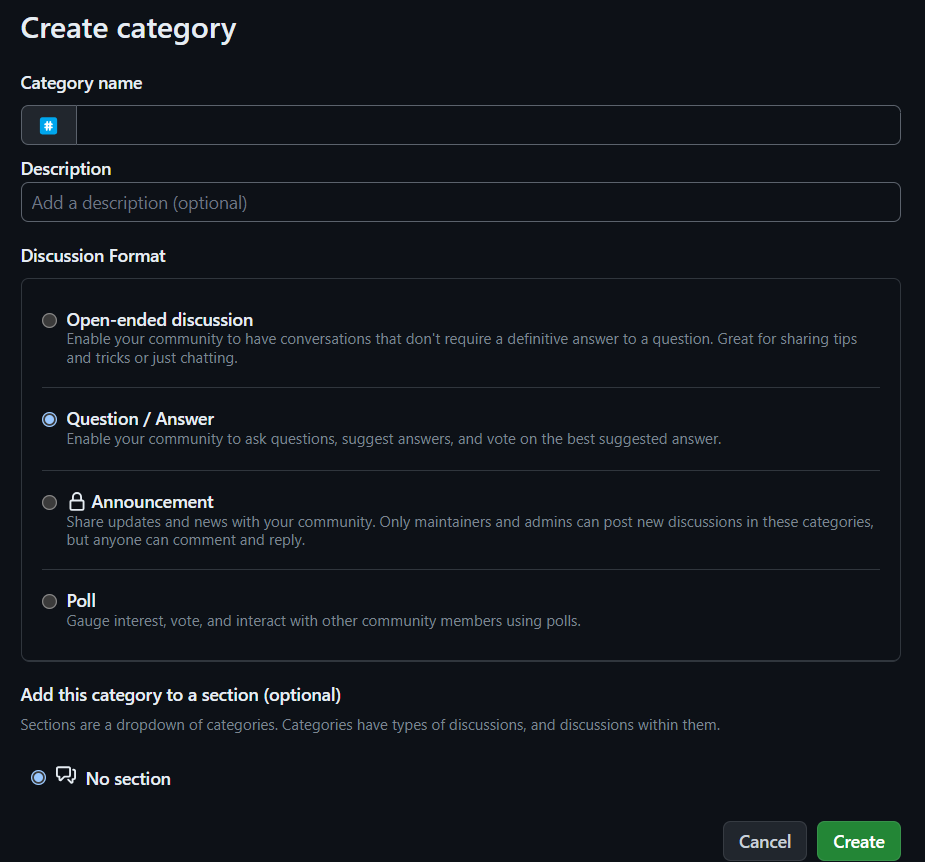
2.1 카테고리 생성
왼쪽을 보면 카테고리들을 볼 수 있는데 편집할 수 있다.


카테고리는 총 4가지의 Format이 있는데 간단히 설명하면 다음과 같다.
- Open-ended discussion : 자유로운 대화
- Question / Answer : 묻고 답하기
- Announcement : 공지(maintainer, admin만 글을 올릴 수 있다)
- Poll : 투표
사용 방식은 형식은 Poll을 제외하고 모두 같다.
2.2 템플릿 작성
여러 파트가 모인 팀프로젝트의 경우 자유형식을 이용하면 게시글을 확인하는 사람마다 얻는 정보가 달라 중요한 정보를 모두가 확실하게 공유하는데 문제가 있었다. 그래서 양식을 정해 중요한 정보를 먼저 확인할 수 있도록 해야 했다.
템플릿을 작성하는 방법은 다음 GITHUB 공식문서에서 자세히 볼 수 있다.
STEP1. .github/DISCUSSION_TEMPLATE 폴더 만들기
⚠️ organization에서 .github repository의 discussion을 이용할 경우 .github repository에 .github/DISCUSSION_TEMPLATE폴더를 만들어야 한다. 이름이 같아서 처음에 .github 폴더를 만들지 않고 바로 DISCUSSION_TEMPLATE을 만들어서 많이 헤맸었다.🥲
ISSUE_TEMPLATE과 달리 TEMPLATE 파일은 .yml로 관리한다.
.yml에 익숙하지 않아서 어렵게 느껴질 수 있지만 공식문서에 예제 코드가 있기때문에 이를 기반으로 커스텀하면 좋다.👍
STEP2. category_name.yml 만들기
카테고리 이름과 템플릿 파일이름은 반드시 같아야 한다. 대소문자는 상관없다. 나는 파일 이름을 모두 소문자로 맞췄다. 파일의 양식은 아주 간단히만 나타내면 다음과 같다.
title:
body:
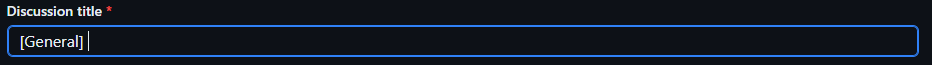
STEP3. Discussion Title 커스텀

title: "[General] "
STEP4. Body 커스텀
커스텀에 대한 자세한 정보는 GITHUB 공식문서, Syntax for GitHub’s form schema에서 확인이 가능하다.
※ required: true는 반드시 써야 글을 올릴 수 있다는 의미이다.
-
markdown: 기본으로 써져 있을 문장을 작성할 때 사용한다. markdown형식 그대로 작성하면 된다.- type: markdown attributes: value: | ## Markdown header And some more markdown

-
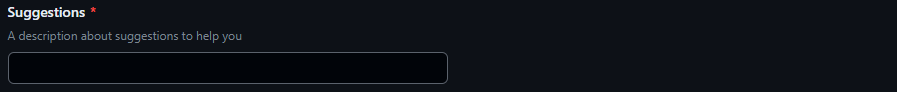
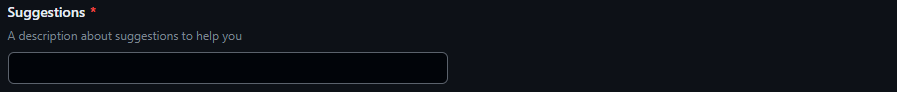
input: 사용자 입력칸 만들기(한줄)- type: input id: has-id attributes: label: Suggestions description: A description about suggestions to help you validations: required: true

-
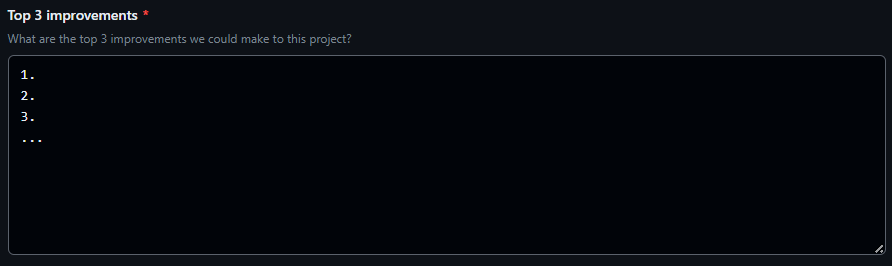
textarea: 사용자 입력칸 만들기(여러줄)※
render옵션을 추가하면 백틱(`)3개로 코드 작성할때의 폼과 같이 출력된다.
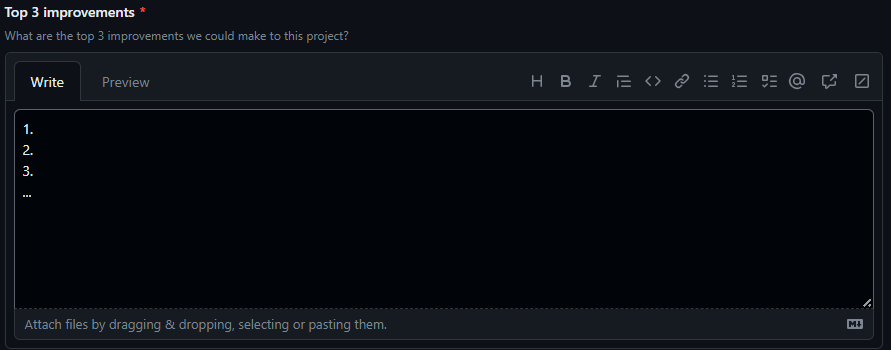
사용자가 markdown으로 작성하게 하고 싶으면 옵션을 지우면 된다.- type: textarea id: improvements attributes: label: Top 3 improvements description: "What are the top 3 improvements we could make to this project?" value: | 1. 2. 3. ... render: markdown validations: required: true


-
dropdown- type: dropdown id: download attributes: label: Which area of this project could be most improved? options: - Documentation - Pull request review time - Bug fix time - Release cadence validations: required: true

-
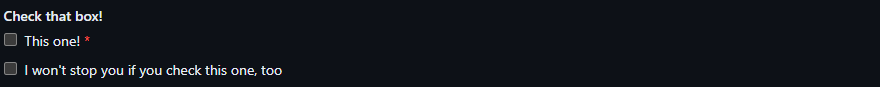
checkboxes- type: checkboxes attributes: label: Check that box! options: - label: This one! required: true - label: I won't stop you if you check this one, too

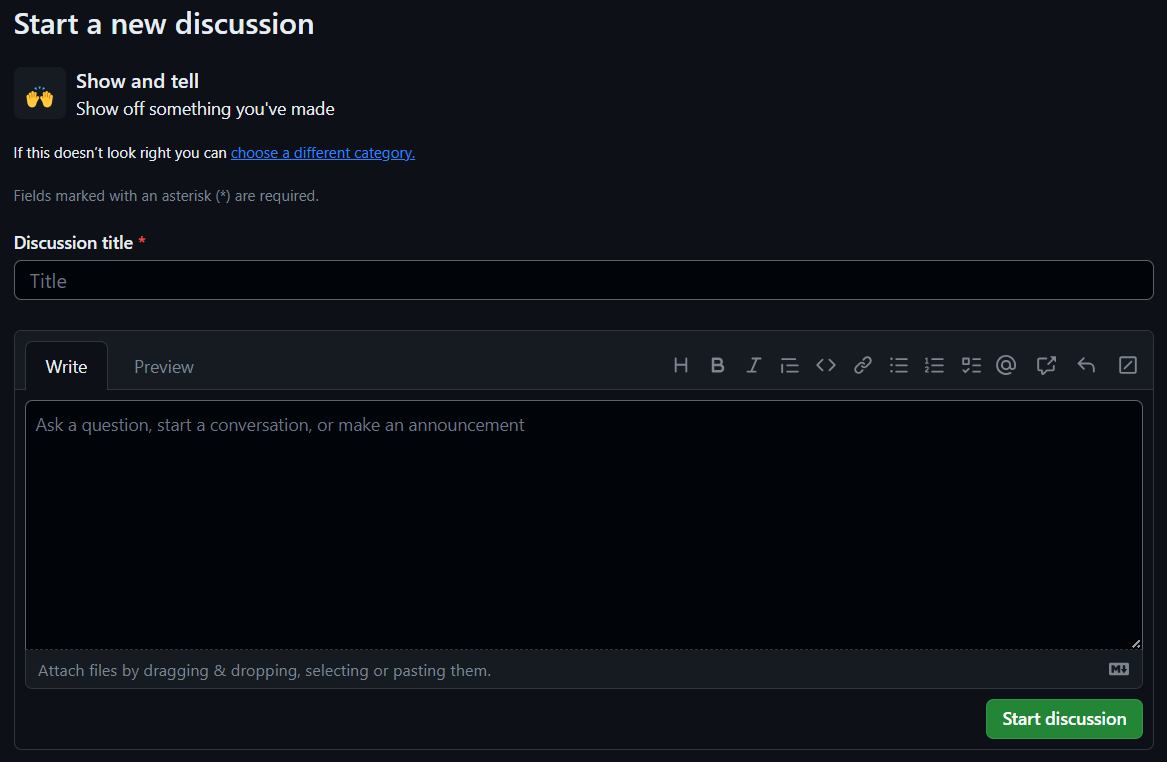
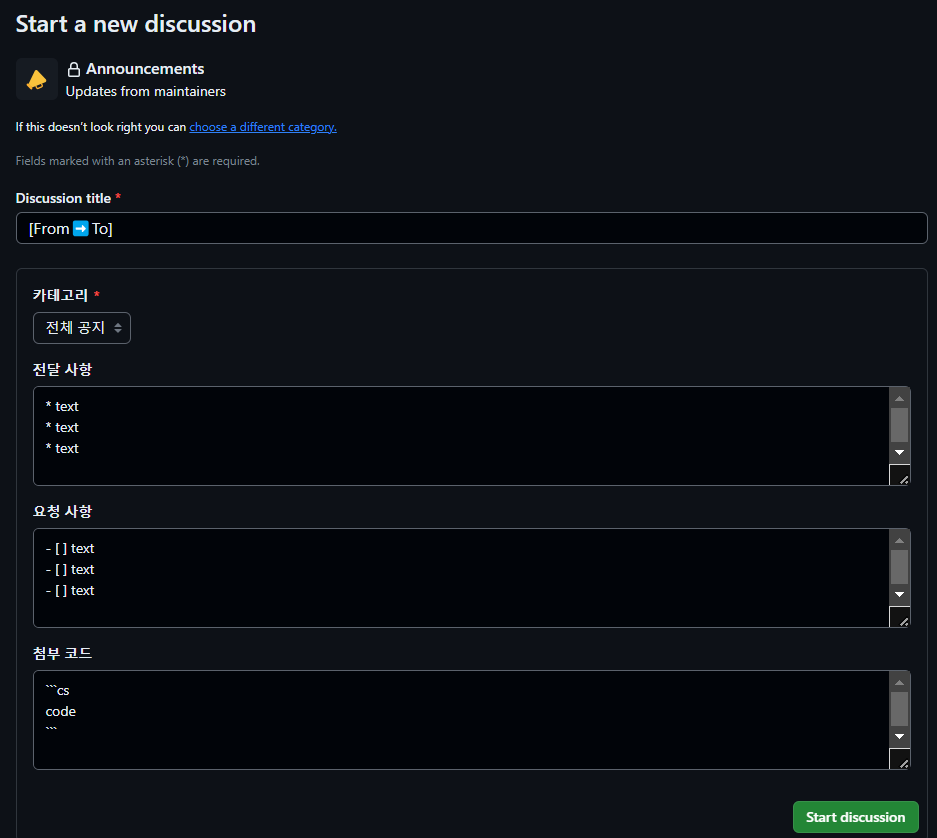
2.3 템플릿 커스텀 예제
왼쪽은 기본 폼, 오른쪽은 내가 커스텀한 폼이다.


title: "[From➡️To] "
body:
- type: dropdown
attributes:
label: 카테고리
multiple: false
options:
- 전체 공지
- 통신 관련
- 코드 관련
- 기타
default: 0
validations:
required: true
- type: textarea
attributes:
label: 전달 사항
value: |
* text
* text
* text
- type: textarea
attributes:
label: 요청 사항
value: |
- [ ] text
- [ ] text
- [ ] text
- type: textarea
attributes:
label: 첨부 코드
value: |
```cs
code
```




댓글남기기