[개발일지] 웹개발 종합반 100기 1주차
[나의 다짐]
논문 공부처럼 하나하나 파고들지 말자!
많은 기능들을 연습해보고 복붙으로 활용하는 능력을 기르자!
1. 학습 요약
- html로 box, button 등을 만들고 다양하게 배치할 수 있다.
- css를 통해 폰트, 크기 등을 조절할 수 있다.
- JavaScript의 기초에 대해 이해할 수 있다.
2. 노트 정리
1) HTML?
HyperText Markup Language의 약자로 웹 페이지의 레이아웃, 디자인, 기능 등을 만드는데 사용하는 언어이다.
<html> </html>가 기본 구성이며, 이를태그(tag)라고 부른다.
기능에 따라 많은 태그 이름들이 존재한다.- 웹 페이지를 만드는 데에는 많은 태그가 사용되기 때문에 들여쓰기가 매우 중요하다.
- 주석은
<!-- content -->로 표현한다.(단축키:Ctrl + /)

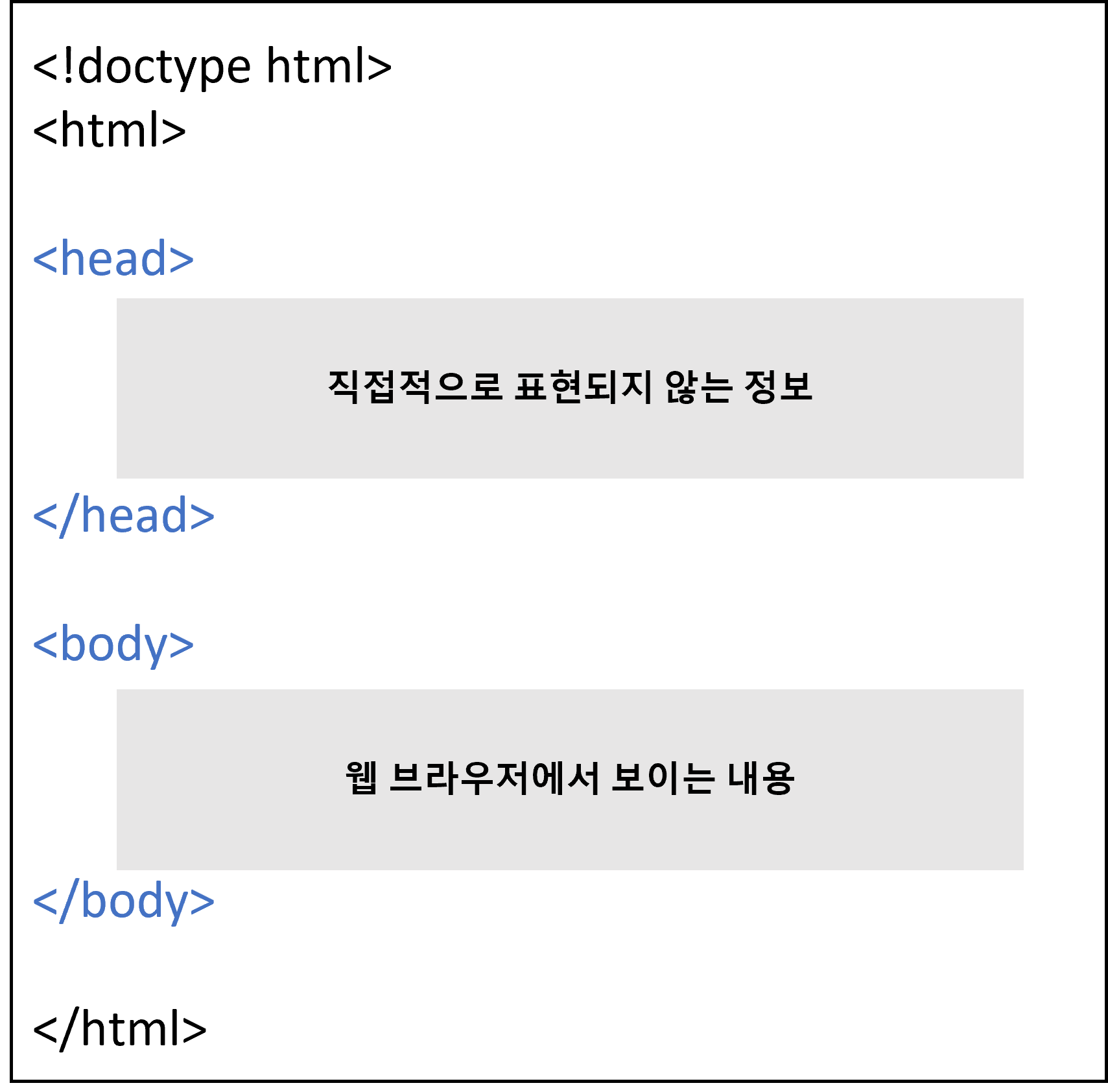
head
- 메타데이터(metadata)라고 부른다.
<title>,<style>,<meta>,<link>,<script>,<base>등이 있다.
body
- 제목:
<h1>~<h6>, 숫자가 작을수록 글씨가 크다. - 단락:
<p>, Enter를 하고 싶으면 문장 끝에<br>를 붙인다. - 블록:
<div>, 여러 태그들을 묶어서 하나의 동일한 스타일을 적용하고 싶을 때 주로 사용한다. - 강조:
<b>,<strong>, 둘 다 굵은 글씨로 나타나지만 중요하다면 strong을 쓰는 것을 추천한다. - 링크:
<a href='hyperlink'> content </a> - 이미지:
<img src='image address'>
2) CSS?
- Cascading Style Sheets의 약자로 꾸미기라고 생각하면 된다.
-
head에
<style>을 이용하는데, body에서 class로 이름을 지어 스타일을 적용할 수 있다.
예를 들어 body에<div class='mystyle'> </div>이 있다고 할 때 다음과 같이 설정하면 된다.<style> .mystyle{ settings... } </style> - body에 바로 적용하고 싶을 때에는 태그 안에 style을 속성으로 작성하면 된다. ex.
<div style='color:red'> - CSS로 설정할 수 있는 속성은 매~~~~우 많다.
내용은 TCP SCHOOL에 거의 다 있으니 이 페이지를 활용하자. - 부트스트랩을 이용하면 더 예쁘게 꾸밀 수 있다.
3. 실습해보기
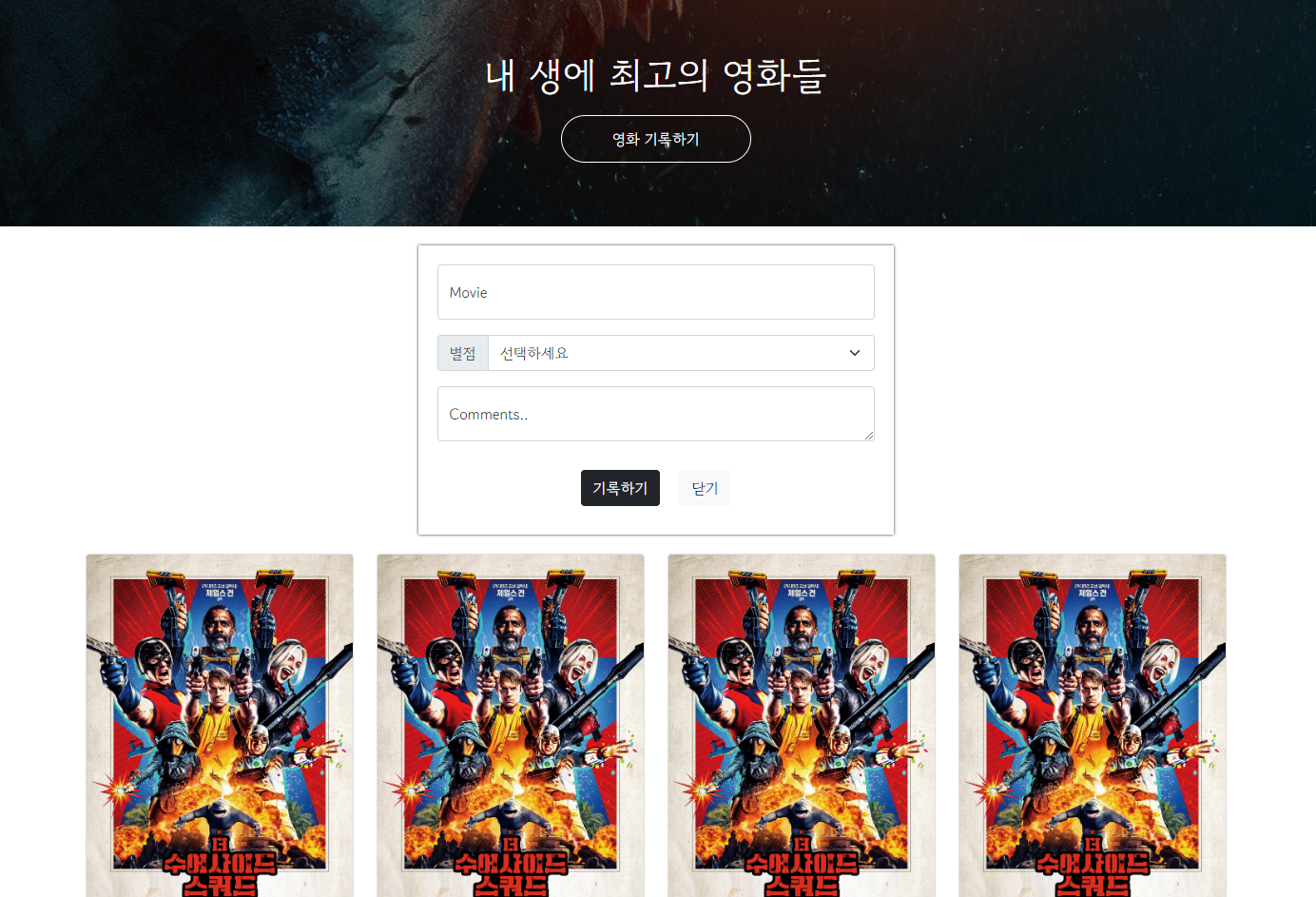
1) 영화

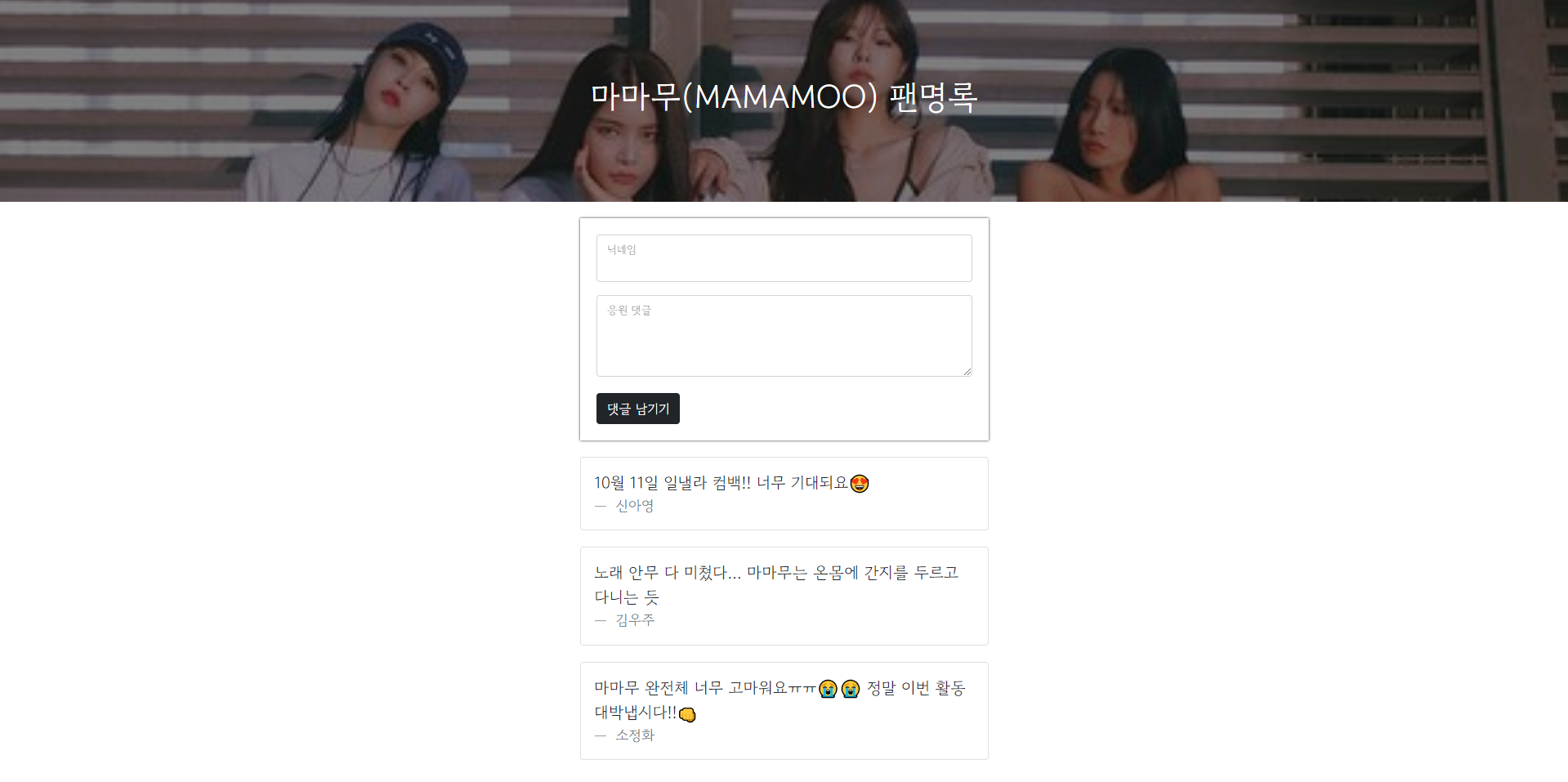
2) 팬명록 만들기
하고 싶은 것
- ‘닉네임’, ‘응원 댓글’ 글씨 크게 키우기
- 페이지 번호 만들기
- Dark 버전 만들어보기

3) JavaScript?
웹의 디자인이나 틀이 마련되었으면 이제 움직이게 만드는 것.
- 웹 페이지에서 마우스 오른쪽 버튼을 누른 후
inspect를 누른다. Console을 이용하면 빠르게 반영된 내용을 확인할 수 있다.
- 크게 변수, 자료형, 함수, 조건문, 반복문을 이해하면 된다.
- 2주차에 배워보자!
3. 느낀점
- 직접 해보니 하나의 웹사이트가 얼마나 큰 정성으로 만들어졌는지 알게 되었다.
- 내가 원하는대로 만들어지는 게 너무 재미있다. 자꾸 뭘 추가하고 싶다는 욕심이 든다.
- 여러 참고 사이트들을 보니 이 분야는 정말 많이 해보는 것이 답인 것 같다. 많은 것을 만들어봐야겠다.
Reference
- 스파르타코딩 ‘웹개발 종합반’ 강의
- TCP SCHOOL, link: http://www.tcpschool.com/



댓글남기기